Mobase.js: Firebase-MobX adapter (a no-painer)
mobase helps you to create MobX-powered Firebase-syncronised reactive Mobase stores in a simple and intuitive manner.
It's based on a unidirectional data flow pattern. So the the only way to alternate data in the store is to write it to firebase. Because of the nature of Firebase changes will take effect immediately (don't have to wait until it syncs with the server)
MobaseStore has a MobX map as a collection of elements (items) at the core. It supports most MobX maps' methods like values(), entries(), size, etc..
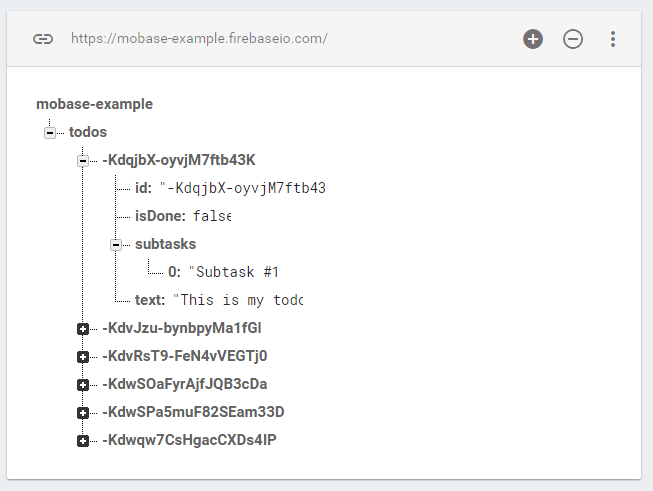
Because MobaseStore is backed up by a MobX map collection, every item should have it's own id. This is what a typical firebase node looks like:

IMPORTANT: This is very important to make sure your webpack doesn't include mobx library multiple times. If it does observables may not work correctly. Use npm dedupe